
For marketing and promoting your business online landing pages plays an important role that helps to drive user attention to accomplish your goal.
The idea of creating a rich landing page is very different from the idea used to create various pages and posts on your WordPress website.
The landing page can be considered as successful and attractive if the landing page is established with the proper use of required and must-have elements.
Some elements need to integrate into your landing page it does not matter if you are creating a website for generating leads, promoting single or multiple products or anything else. Some elements are very important for getting maximum traffic.
In this post, we will study more about the elements and why your landing page should have it Lets gets started.
The important elements that should be included on your landing pages are given below
If you are trying to create a rich landing page for any type of business these listed elements should be included in that.
* Try to add an unforgettable and captivating headline to get user attention.
* A clear short description to convince your users
* High-resolution images to attract visitors and audiences.
* Add Call to action button to make your brand stand out.
You will find that many of your competitors have integrated all these elements into their landing page that is the main reason why they might be getting more leads as compared to yours.
The main motto of create a rich landing page is to convince your users and bring more traffic.
Therefore it is necessary to make sure all elements are integrated at the proper place. Like, call to action should be provided at the top of the menu bar, etc.
Steps to create an appealing landing page for your WordPress platform
In this post, we have mentioned some most important elements that must-have on your landing page. Let us check how to create the best landing page with 5 easy steps.

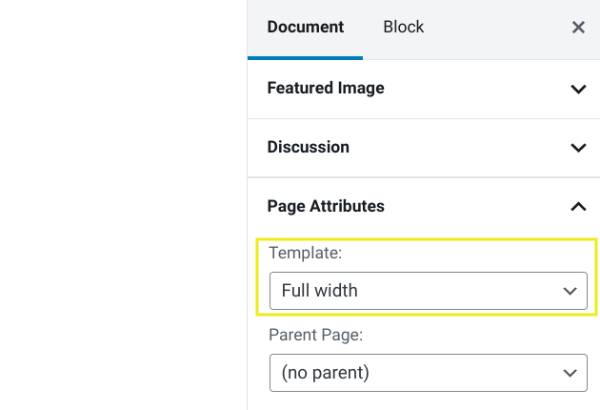
Step 1: Create a template for the landing page
You can create a WordPress template for your website with the help of plugin or if you have technical knowledge then try to create on your own i.e. manually. With the basic knowledge of CSS, you can create a simple template in your current WordPress theme.
You need to add a child theme in the new style.css and function.php file. After this, you need to build a custom page template that needs to be saved as page-landing.php.
But if you don’t want to mess up with the coding stuff then just download the plugin called Landing Page Builder and start creating a rich landing page. Such type of plugins makes complex thing easier and gives an effective result at the same time

To set the plugin you need to visit Landing pages by clicking on pluginOps then click on Add New Page. at last launch the template.
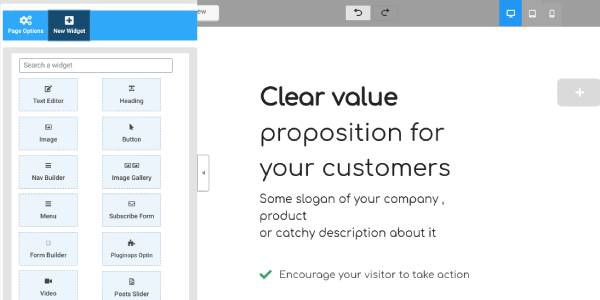
Step 2: Personalize your page layouts and remove unwanted elements
As we mentioned above the adding proper elements is very important to get attraction even if you forget to add text on title and sidebar or you leaving it as default it can give a very bad impression to your WordPress pages and posts.

to delete the page title you can use different methods such as you have an option to leave it blank or second option to modify the CSS.
It becomes important to remove unwanted elements and sidebars and padding from your template. Every theme has different layouts so it’s up to your requirement which element is needed and which is not.
Some page builder plugins give you an option to set the template’s default. Also, you need to make sure you have removed unwanted links, buttons, icons, and other elements from the template.
This process can take much time as compare to the time taken to create a website from scratch, therefore, try to make a better solution by considering all the aspects.
Step 3: With the help of Action-based language write neat and clean concise copy
The landing page should be created in such a way that it should give some strong meaning to your visitors.
For making it possible you have to add the brief and appealing headline so that it will reflect your motto and will describe your offer. You can integrate action based languages for example ‘free trial’ or ‘download your eBook now’.

You can add or format your copy with the WordPress editor, or if you are using page builder then it allows you to add you are preferable design with the help of design blocks
Block Editor comes with the blurred boundaries. Block editor and page builder plugins have some elements by default such as icons, lists, headlines, body copy, etc.
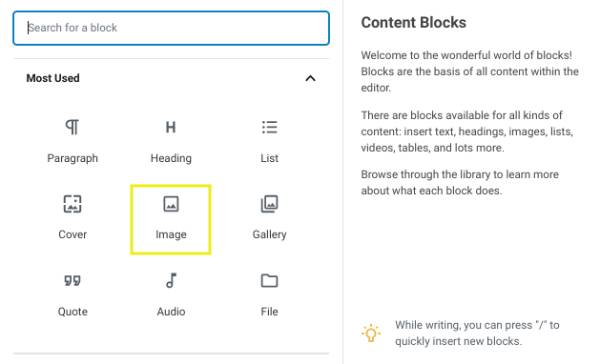
Step 4: Add some images and video
Proper use of images and videos to your website will make your website more reachable and will increase the conversion rate. Did you ever hear about the Rule of Thumb?
This rule is very helpful as you can showcase your offer effectively with the media. Also, we suggest you use your own creative images instead of copying from Google or stock photography.

You can add images or videos in WordPress editor with the help of the content block. Page builder also provides lots of options for adding multimedia content.
Step 5: Add form and call to action button
Landing pages are considered to be purpose-driven means you can get sell and can target most of the users from this page only.
Therefore it is important to add a call to action button on the landing page so that your website visitor will be able to connect with you directly via email id, phone number or Skype number listed.
They will be only one click away for connecting with you. Therefore it is very important to add CTA to stand out in the market. Plus try to add sign up form on the header to make your visitor interested by filling the form.
Conclusion:
Creating a rich landing page is the best way to get more and more leads and drive maximum traffic to your website to improve conversion rates. Some elements are listed above that are ‘must-have’ elements for every kind of business landing page.
Related Post: How to Lower the Bounce Rate on Your Blog