
Over the past years, the use of WordPress has increased at a tremendous rate. It is the ultimate solution of all the eCommerce site holders. Eventually, the users are learning the utilization of the most renowned CMS.
In fact, the developers now opt to create the WordPress website from scratch instead of using codes. With availing of scratch, things become easier and handy.
Presently, most of the website developers make use of the themes that solely rely upon the underscores.
WordPress offers users to develop a website in multiple ways. In this article, you will know about a different process of creating a website through the use of the plugin tool called WordPress page builder along with the starter theme known as blank.
Therefore, if you are interested in knowing the methods as well as its challenges make sure to read till the end.
Table of Contents
Why should one use the WordPress page builder tool?
Redesigning an older HTML site that would have all the modern features can be expensive. In that case, to decrease the cost, one might consider trying out the industry-specific WordPress theme.
However, it might match up the expectations of the clients in terms of specifications, but the cost would merely reduce.
That is where the need of using the WordPress page builder plugin tool occurs. This tool not only keeps the reconstruction process within the budget but also redesign the HTML website perfectly.
A page builder plugin tool called Beaver Builder can help to develop the WordPress website from scratch conveniently.
This mentioned tool consists of a framework theme including a few viable packages that permit the users to develop an intact website with respectively its header part, footer part, and content effortlessly.
However, while undertaking the procedure, you might require the assistance of the different page builders and WordPress customizers.
The beginning of the procedure
Well, the initial steps of building the WordPress website from scratch are somewhat similar to the ordinary way of developing a website on that platform.
These processes include installing a WordPress site, downloading and activating the themes and page builder plugin tools.
The difference occurs from here. However, one would hardly realize the distinction in the method of activating the underscore-based WordPress themes.
As the starter theme is not equipped with a great many pre-defined ideas on the website building, using it becomes easier.
It allows the website designer to develop a mockup design and incorporate it into the website making it lively and appealing without any need for using codes.
Availing of the WordPress Customizer
The significance of using this tool is beyond expressible. The WordPress Customizer built-in tool permits the users to twist the settings of various WordPress themes. Moreover, with this customizing tool, you can expect to get the result at the right time.
As mentioned earlier, the page builder tool called Beaver Builder would be used to complete the task of creating a WordPress website from scratch.
The discussed theme hits the customizer and offers numerous options such as presets, header, content, footer, etc. The sole purpose of the in-built tool is to convey a Universal UI into the setup of the theme.
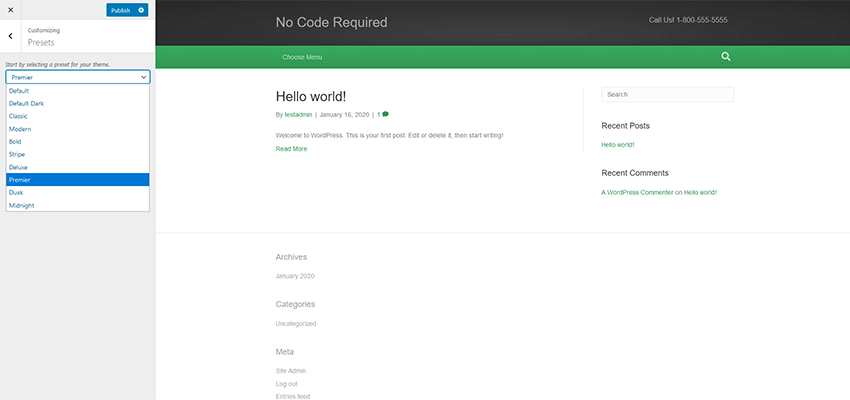
Presets

Upon taping on the Preset option, you will be provided a range of pre-constructed color schemes. Your task is to choose a suitable type from the schemes. The styles that are highlighted on the page can be replaced through CSS or other customizing options.
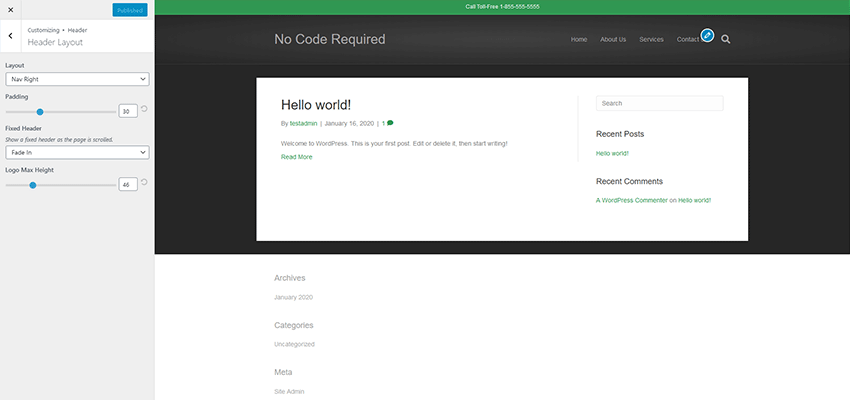
Header

There comes the next attribute called the header part. In this section, you will come across a number of configurations for navigation, placement of the logo, and page layout.
In addition, you would find a separate option labeled as “sticky” in the same segment, which is undoubtedly a fine touch. The layout present in the section includes various ordinary settings.
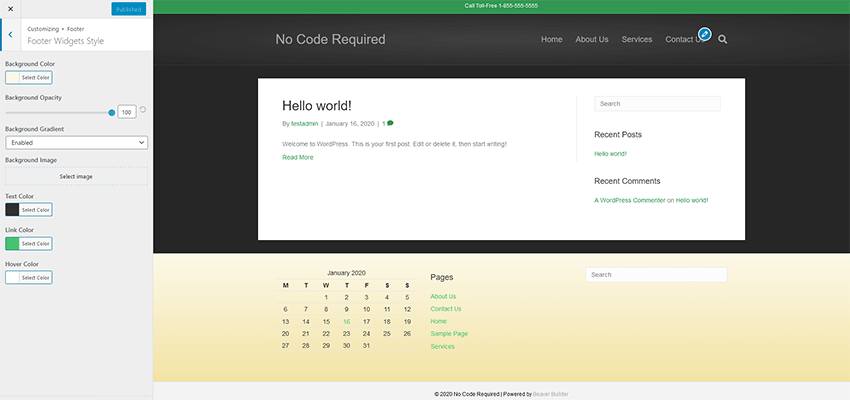
Footer

The footer part of the website can be designed thoroughly and widgets can be placed to manage the contents. However, there might be some restrictions by default.
For instance, you can face some issues while adding any social media links into the Widget area. But, it can be solved through WordPress shortcode.
Content
Framing the content part is the easiest among all. All you need to do is choosing the page layouts, background colors, WooCommerce templates, and post archives.
Code
If you wish to include some precise JavaScript, CSS, or other codes in your WordPress site, you can do that too. You can easily choose to add the pixel tracking or Google Analytics code as per your requirements.
The finding
The customizer tool is packed with several suitable options that help the users in developing the basic layout of the website.
However, the procedure of making the WordPress website from scratch might not be sturdy in comparison with the custom-built theme, but it is totally understandable. The chief purpose is to create a WordPress site fast without codes, which is executed.
Using the Page builder tool
The building of the home page took considerably less time. After selecting one of the prebuilt templates from the Beaver Builder, the page template has to be imported.
Besides, there are a few additional modules that are needed to incorporate in the page builder. On the other hand, you can personally implement some features such as on-scroll animation, post carousels, etc.
After designing the home page, the next priority is the secondary pages, which are quite simple to create. Firstly, the users need to develop a page title by using a background image followed by adding and formatting the content perfectly.
While building the WordPress website from scratch with the help of the page builder tools, the users need to integrate the Gravity Forms. However, you need to add the shortcode in the module of the Text Editor manually as the page builder tool does not use Classic Editor or WordPress Gutenberg editor.
The process is not that hard bit the first time users might find it a little bit of complex. Once you are accustomed to the procedure, handling it will become easy and effortless.
The Finding
Building web pages through the page builder tool is not at all a big deal. Besides being user friendly, the tool works wonderfully within an affordable budget.
Dragging in and dropping out the different modules on the web page as well as the multicolumn arrangements are extremely easy to construct.
However, if you feel like adding some fancy and extraordinary features, you can deliberately pick from the third-party themes or features that are available on the add-on packs of the platform.
Final Thought
If you have read the article this far, you are probably aware of the fact that how easy it is to build a site without any codes. Further, those who have worked with the readymade themes will also support the verdict that this discussed method is much handy than that.
However, it is also true that the project required implementing a few codes (JavaScript) at the time of attaching the social media profile links at the Footer Widget Section.
There are custom theme options that could help in designing the website, but they are overly budgeted. Being a website developer, using scratch to create a website can be favorable. But, you should always know the limitation and restrictions.